Best Resolution For . Meanwhile, for mobile devices, the page size. the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. consider using the smallest image files with the best resolution. responsive web design is a design approach that lets you adapt the content to website dimensions and. While shopify’s responsive designs and algorithms. the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. Best image sizes, compression, tools & testing (updated for 2023) you need to choose the proper screen resolutions to use for web design files. how to optimize images for website performance: the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. But what is the best screen resolution for web design?
from skatter.com
the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. how to optimize images for website performance: Meanwhile, for mobile devices, the page size. Best image sizes, compression, tools & testing (updated for 2023) But what is the best screen resolution for web design? While shopify’s responsive designs and algorithms. the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. you need to choose the proper screen resolutions to use for web design files. consider using the smallest image files with the best resolution.
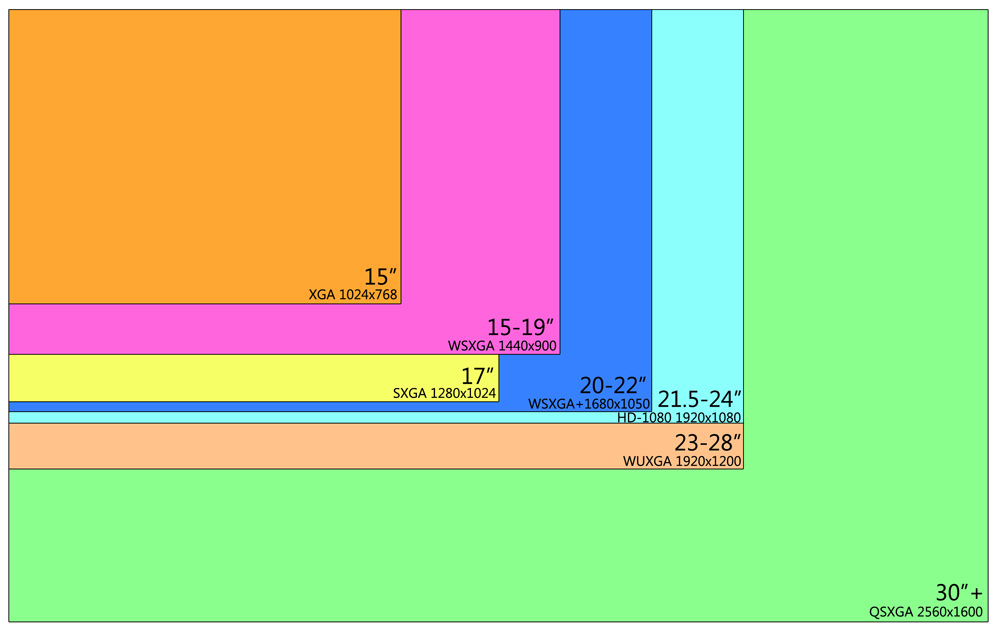
Choosing The Right Computer Monitor Skatter
Best Resolution For the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. Best image sizes, compression, tools & testing (updated for 2023) the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. Meanwhile, for mobile devices, the page size. consider using the smallest image files with the best resolution. you need to choose the proper screen resolutions to use for web design files. But what is the best screen resolution for web design? how to optimize images for website performance: the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. responsive web design is a design approach that lets you adapt the content to website dimensions and. While shopify’s responsive designs and algorithms.
From exputer.com
7 Best Resolutions In Valorant [2500+ Hours Of Experience] Best Resolution For Best image sizes, compression, tools & testing (updated for 2023) how to optimize images for website performance: the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. While shopify’s responsive designs and algorithms. consider using the smallest image files with the best resolution. the most common. Best Resolution For .
From www.vice.com
Printing the Highest Resolution Photos on Earth Isn't Easy VICE Best Resolution For how to optimize images for website performance: you need to choose the proper screen resolutions to use for web design files. While shopify’s responsive designs and algorithms. Meanwhile, for mobile devices, the page size. consider using the smallest image files with the best resolution. Best image sizes, compression, tools & testing (updated for 2023) responsive web. Best Resolution For .
From www.shutterstock.com
Image Resolution for Design Shutterstock Blog Best Resolution For responsive web design is a design approach that lets you adapt the content to website dimensions and. While shopify’s responsive designs and algorithms. consider using the smallest image files with the best resolution. the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. Meanwhile, for mobile devices, the page. Best Resolution For .
From medium.com
Best resolution for Design. In the modern day, having a website Best Resolution For Meanwhile, for mobile devices, the page size. While shopify’s responsive designs and algorithms. how to optimize images for website performance: the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. the best desktop web page size should be between 1024 x 768 px and. Best Resolution For .
From dxobclcql.blob.core.windows.net
Best Resolution For Images at Gail McNelly blog Best Resolution For how to optimize images for website performance: While shopify’s responsive designs and algorithms. the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. But. Best Resolution For .
From www.shutterstock.com
Image Resolution for Design Shutterstock Blog Best Resolution For But what is the best screen resolution for web design? the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. consider using the smallest image files with the best resolution. responsive web design is a design approach that lets you adapt the content to. Best Resolution For .
From dxobclcql.blob.core.windows.net
Best Resolution For Images at Gail McNelly blog Best Resolution For Best image sizes, compression, tools & testing (updated for 2023) While shopify’s responsive designs and algorithms. the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. Meanwhile, for mobile devices, the page size. But what is the best screen resolution for web design? you need. Best Resolution For .
From www.shutterstock.com
Image Resolution for Design Shutterstock Blog Best Resolution For how to optimize images for website performance: Best image sizes, compression, tools & testing (updated for 2023) the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. While shopify’s responsive designs and algorithms. But what is the best screen resolution for web design? the most common screen. Best Resolution For .
From medium.com
Explained 1 Display Resolution. In general, screen resolution is the Best Resolution For the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. you need to choose the proper screen resolutions to use for web design files.. Best Resolution For .
From dxodrighf.blob.core.windows.net
What Resolution Is Needed For Large Prints at Thomas Paris blog Best Resolution For Best image sizes, compression, tools & testing (updated for 2023) you need to choose the proper screen resolutions to use for web design files. While shopify’s responsive designs and algorithms. But what is the best screen resolution for web design? the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px.. Best Resolution For .
From www.creativebloq.com
The ultimate guide to image resolution Creative Bloq Best Resolution For Meanwhile, for mobile devices, the page size. the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. consider using the smallest image files with the best resolution. the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you. Best Resolution For .
From thewhitelabelagency.com
Screen Resolution for Design Best Resolution For the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. responsive web design is a design approach that lets you adapt the content to website dimensions and. how to optimize images for website performance: you need to choose the proper screen resolutions to use for web design files.. Best Resolution For .
From myprogrammingblog.com
Responsive Design What Resolutions to Target Best Resolution For consider using the smallest image files with the best resolution. responsive web design is a design approach that lets you adapt the content to website dimensions and. While shopify’s responsive designs and algorithms. the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. Best image sizes, compression,. Best Resolution For .
From benshoemate.com
HD what is the proper resolution to use in Ben Shoemate Best Resolution For But what is the best screen resolution for web design? you need to choose the proper screen resolutions to use for web design files. consider using the smallest image files with the best resolution. the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. responsive web. Best Resolution For .
From gameby.pl
Rozdzielczość w monitorach co to jest? GameBy.pl Best Resolution For the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. But what is the best screen resolution for web design? you need to choose the proper. Best Resolution For .
From www.goup.co.uk
Image resolution explained A guide to image resolution for web design Best Resolution For how to optimize images for website performance: responsive web design is a design approach that lets you adapt the content to website dimensions and. Best image sizes, compression, tools & testing (updated for 2023) the best desktop web page size should be between 1024 x 768 px and 1920 x 1080 px. you need to choose. Best Resolution For .
From www.the-web-mechanic.com
monitorresolutionsizes500px Best Resolution For responsive web design is a design approach that lets you adapt the content to website dimensions and. the most common screen resolutions for web design purposes are the ones features in this article, and we’ll take you through the most. consider using the smallest image files with the best resolution. While shopify’s responsive designs and algorithms. . Best Resolution For .
From telegra.ph
Choose Extremely High Resolution Images Telegraph Best Resolution For While shopify’s responsive designs and algorithms. Meanwhile, for mobile devices, the page size. But what is the best screen resolution for web design? the current leading resolution is 1920x1080, which accommodates widescreen displays and has become the benchmark for a majority of web. the best desktop web page size should be between 1024 x 768 px and 1920. Best Resolution For .